
Gutenberg – The New WordPress Content Editor

By Ryan Bradman
Johannes Gutenberg was the inventor of the printing press. And he revolutionized the way content was published and distributed. Gutenberg, WordPress’s latest content editor, is named after him. And it aims to revolutionize the online content creation and publishing experience.

Since its launch in November 2018, over 153 million posts have been created and published using this new-age editor. And it is time for you to make the switch too.
Here is all that you need to know to get started with Gutenberg.
What is Gutenberg: From the Box to Blocks
WordPress is the most used CMS, and it powers more than a third of the web. But TinyMCE, which is a The What-You-See-Is-What-You-Get (WYSIWYG) editor, hasn’t changed much.

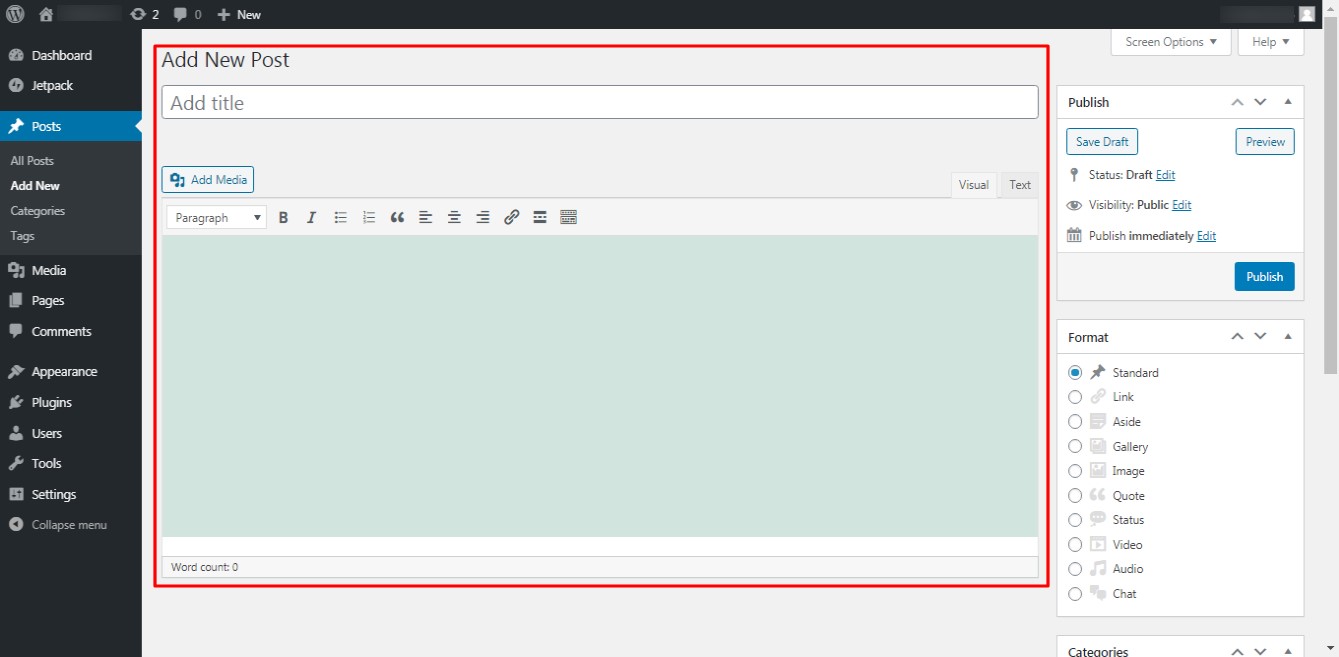
Popularly known as the Classic editor, it is simple to use but restrictive in more ways than one.
With the classic editor, you can create content using a single editor box. This means there is no way you can move content pieces, thus resulting in a restrictive layout. Also, to be able to fully customize and style content using the Classic editor, you need at least basic coding know-how. What’s more frustrating is that you don’t get a live view of how your page/post would look. You need to keep switching between the preview version and the edit mode.
Gutenberg aims to combat all these issues. It offers different content blocks instead of just one editor box. These content blocks can be used to add text, images, videos, links, buttons, and even widgets. You can individually edit the blocks, and move them around, which gives you the liberty to create custom layouts. Also, Gutenberg gives you a real-time view of how your page/post would look when published.
Another interesting feature of the Gutenberg editor is that it allows you to create custom blocks. You can create, edit, and customize a block and save it. And then drag and drop it where you want to use it later. Some of the advantages of using the Gutenberg editor include –
- The content creation process becomes more intuitive and easier for beginners.
- You get to see how your content will look when it goes live.
- Users get greater customization control in the content creation process without the need for coding.
- There is no need to install external page builder plugins to get a better building experience.
- Different formats of content can be added with ease, and the page formatting can be adjusted.
What will happen to the Classic Editor?
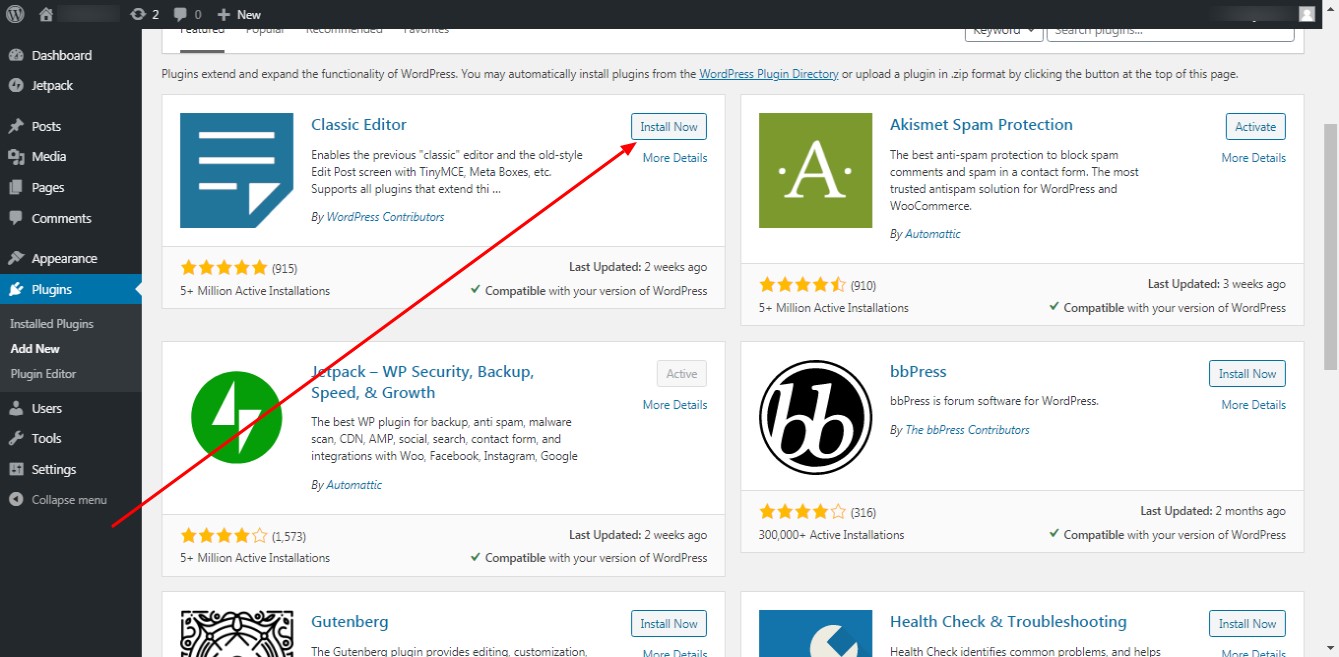
If you aren’t ready to switch to Gutenberg now, you can still use the Classic Editor. If you have updated to WordPress 5.0 and now have Gutenberg as the default editor, you can use the Classic Editor as an independent plugin that can be installed from the plugin directory.

Switching to Gutenberg - How to take the leap?
When you update your version of the website builder to WordPress 5.0 (highly recommended!), you will see an option to switch to Gutenberg on the dashboard itself.
If you have been using the Classic editor, switching to Gutenberg would be a big step. The new builder might conflict with other plugins that you use. Your site might break. Plus, there is a learning curve that needs to be navigated.
So, where do you start?
Start with a staging environment. If you are a SeekaHost client, you can create a copy of your website in the staging environment that we offer. Then you can check if Gutenberg is compatible with other plugins or not. When you are satisfied that Gutenberg will not break your site, you can go on to install the plugin on your live website.
You can create a copy of your website. And then test Gutenberg on the test site. Once satisfied that it doesn’t clash with other plugins, you can use it on your live website. This eliminates the risk of your site breaking.
Your Introductory Guide to Gutenberg
First things first, Gutenberg is now the default editor for WordPress, and this means it is compatible with most themes. However, it is beneficial to go with themes specially designed for Gutenberg. Specifically designed themes come with premade templates with blocks. With these themes, all you have to do is enter your content and hit publish.
Neve, Zakra, and Hestia Lite are some of the themes that support Gutenberg. You can use these themes to try out the new editor. The next part of the process is creating a post/page with Gutenberg. Some of the menu options that you should know about include –

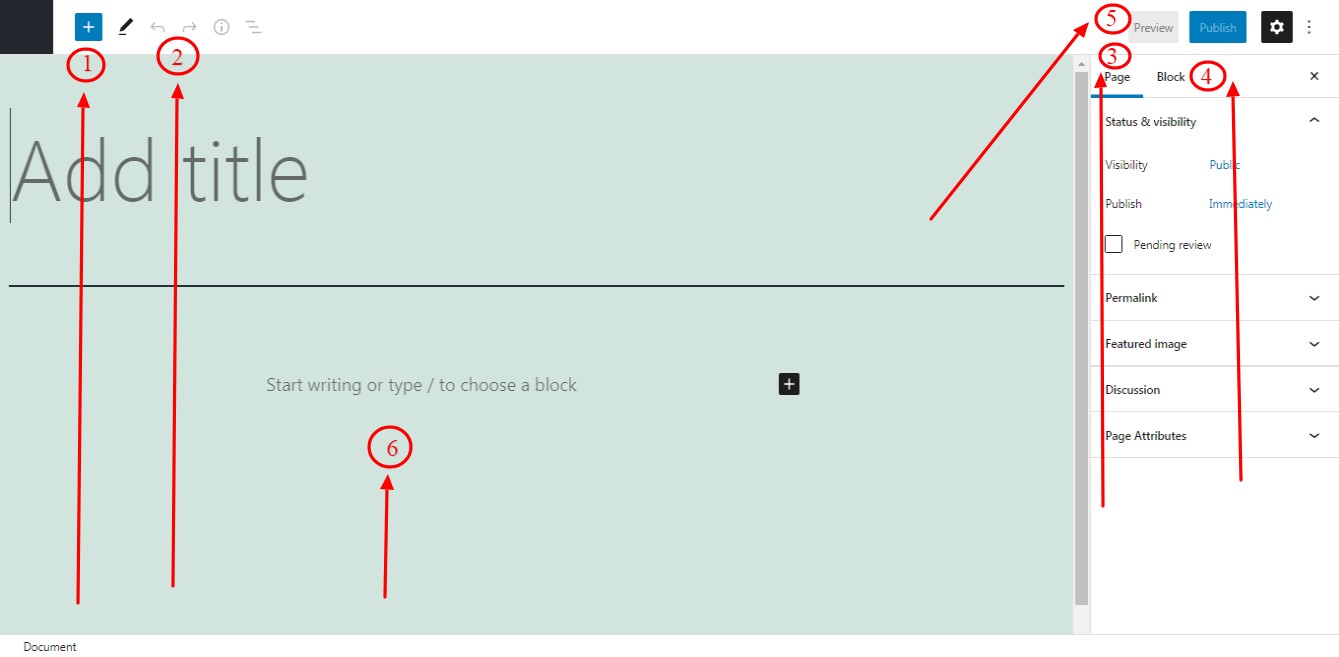
- The small (+) sign at the top of the page lets you add new blocks.
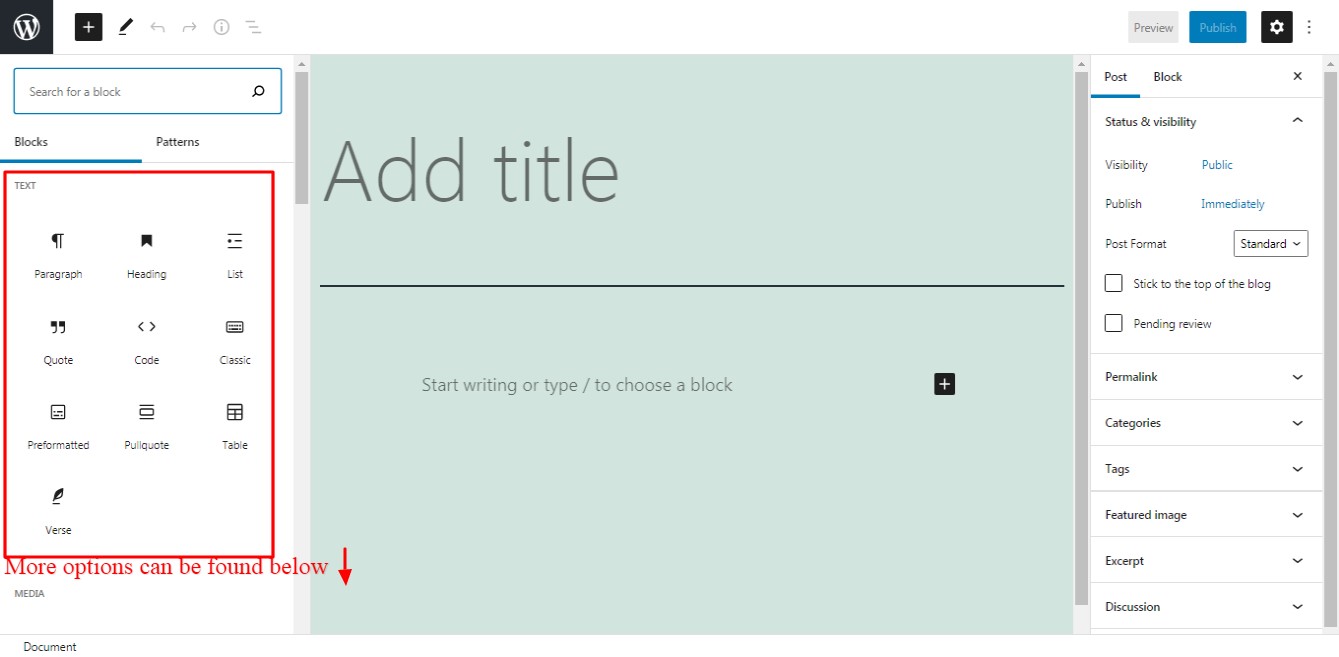
When you click on the add block feature, you get an option to add the following types of blocks.

- These are the undo and redo buttons.
- The page settings option lets you change the setting for the page.
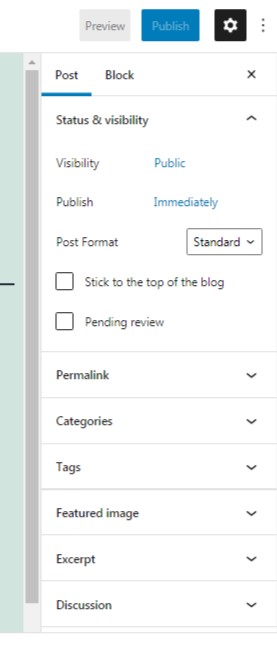
When you are editing a post, you see the post setting option, which is similar to the sidebar in the classic editor. You can use it to set categories, add tags, featured images, and more.

- The block setting lets you manage the settings for the individual blocks, and it is activated when you click on a block.
- While the Gutenberg editor window gives you a fairly accurate view of how your content will look when it goes live, you can use this preview option too.
- The center of the screen is where you will be able to add blocks of content and edit and customize them.
While Gutenberg makes it easier for non-coders to get started with WordPress, it doesn’t disappoint coders either.
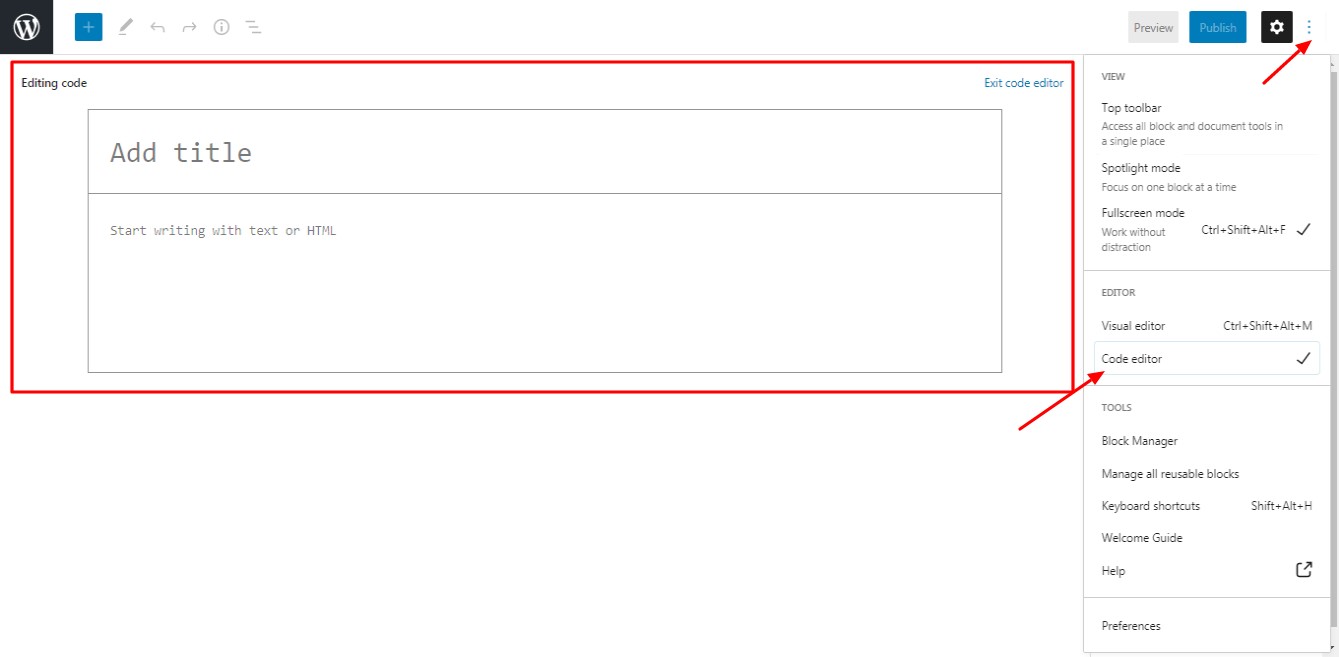
For one, you can add an HTML code block using the editor. And you can also edit the source code of your page/post. This can be done by clicking on the three dots at the top right corner of the page.

The Future of Gutenberg
Gutenberg comes packed with functionalities. And it adds to WordPress’s overall appeal. But it is far from finished today. The GitHub team behind the editor is constantly rolling out updates. Gutenberg 9.0, launched on Sept 16, 2020, for example, came with a new query block. It also introduced the drag and drop feature in the list view.
These updates are a reassurance to WordPress site owners that Gutenberg is here to stay and is becoming better each day. And SeekaHost stands strong with its hosting clients as you transition to the Gutenberg editor.
Don’t have a WordPress site yet? Make the most of Gutenberg by getting your SeekaHost WordPress hosting and launch your website now.
