
How to Add FAQ Schema in WordPress? (3 Methods)

By Aslam Saah
Adding FAQ schema in WordPress increases click-through rate and boosts SEO ranking. If you are looking for steps to add FAQ schema in WordPress, then read this article.
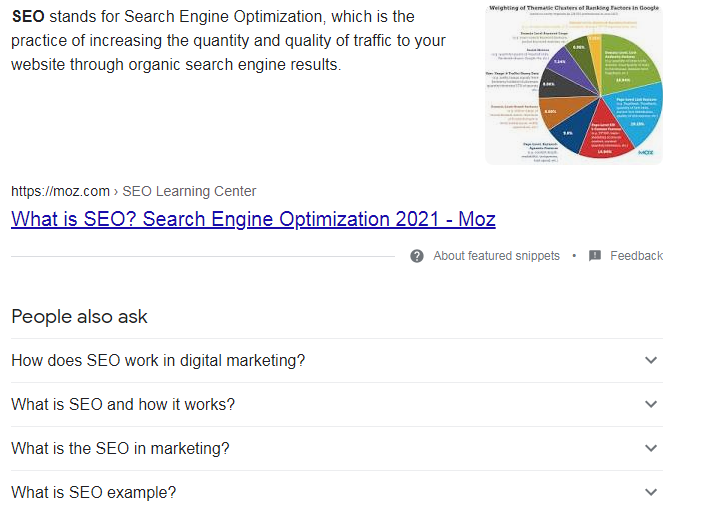
By adding FAQ schema in WordPress, the frequently asked questions appear directly in the Google search results. So, when a user searches for an answer to a question, the result appears directly in the Google search results.
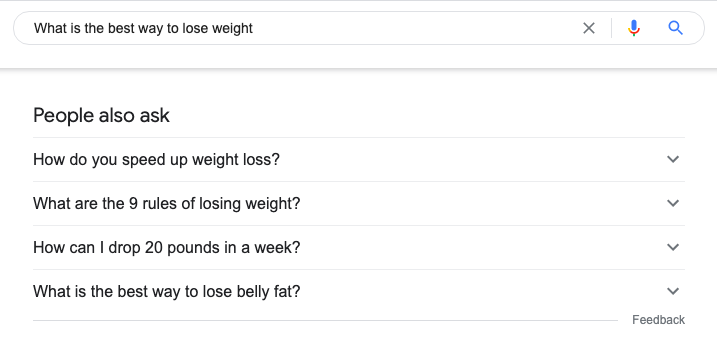
For example, if a user searches for “What is the best way to lose weight”?. If you add this question in your FAQ and add FAQ schema, then your answer might appear in the SERPs.

Let us learn more about FAQ schema and drill down the steps to add it in no time in WordPress.
What is FAQ Schema?
 Most users on the internet look for answers to specific questions. This approach of question-answer leads to websites appearing in SERPs with FAQ listing below the website.
Most users on the internet look for answers to specific questions. This approach of question-answer leads to websites appearing in SERPs with FAQ listing below the website.
An FAQ Schema is markup code that can be added to WordPress blog posts. This helps Google identify the FAQ section of the website and list your website in the results.
If the subject of FAQ in the article is clear, then your website gets more organic traffic as it is specific.
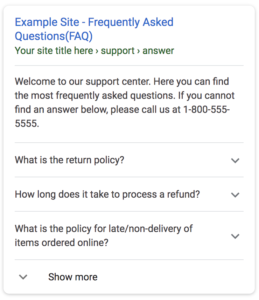
Here’s an example of how FAQ schema works in the Google search results.
Since it is you who gets to decide the questions & answers in the FAQ section, you have complete control over it.
Moreover, your website may appear in the “People also search for” box, where users can find interrelated questions and answers.
Adding FAQ schema generates more visibility and click-through rate but does not assure your site to appear in the search results.
What factors to Consider for FAQ Schema?
You should follow Google guidelines before publishing FAQs on your site. The FAQ section should not allow users to submit their answers. If it allows users to interact, then it is a forum, not an FAQ section.
If the article has only one question, then consider using QA Schema instead of FAQ schema.
The FAQ should not contain any discriminative or hateful language. Also, ensure that the question should not be repeated and appears only once.
Testing FAQ Schema Functionality
We will see how to add FAQ schema in the next section, but before that let me show you how to test it.
You can test the FAQ Schema of any page using Google’s Rich Results Test Page. Enter the URL of the page on which you have added FAQ Schema, and click on Test URL.
Google will start analyzing the URL that you have submitted. Along with the FAQ, it will show all other schema markups.
Expand the FAQ section in the results, and check the questions & answers you had input. If the details are incorrect, you should again check your FAQ Schema settings.
Remember to clear the cache using WPRocket or Litespeed cache as the browser might show the old version of the content.
Method 1: Adding FAQ Schema Using WordPress Plugin
The foremost method of adding the FAQ Schema in WordPress is by using a WordPress plugin. You can search for the All in One SEO plugin in the WordPress dashboard.
It is a free-to-use plugin to help you boost your site SEO. But the free plugin does not give you the option to add FAQ Schema. For that, you need the Pro version.
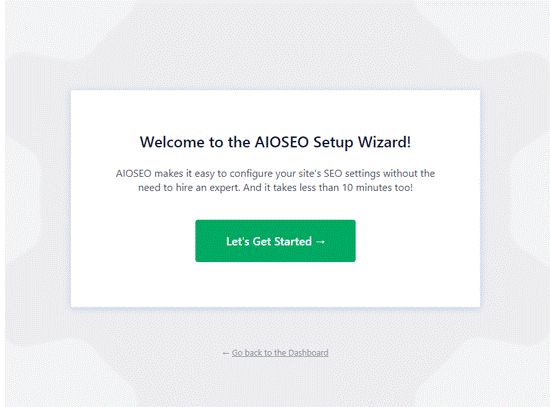
All in One SEO is the most widely used plugin in WordPress as it offers simplicity. After installing the plugin, you should activate it and run the setup wizard that requires a few clicks.

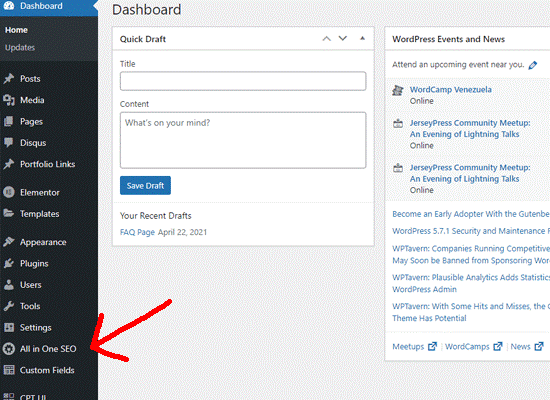
After you have completed the setup, you will find All in One SEO listed on the left side of the WP dashboard menu.

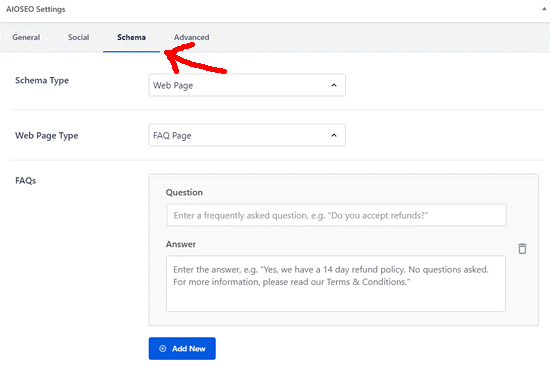
Now go to the page or the post where you want to add FAQ Schema. When you scroll down to the bottom of the page or post editor, you will find AIOSEO settings.
By default, the settings are enabled. Then you can select the Schema type and Web page type.
Now add the questions and their answers in the FAQs section, and click on Add New. After you have added all the FAQs, click on Save.
Now the FAQ Schema markup will be available on Google but not for your readers. If you want your readers to see it as well, then add it in the post or page, usually after the conclusion.
Method 2: Using Structured Content (JSON-LD) to add FAQ Schema in WordPress
Another plugin that helps you in adding FAQ Schema just like All in One SEO is Structured Content (JSON-LD).
This plugin works exactly the same way as All in One SEO for adding FAQ Schema, except that it does not offer all the SEO features.
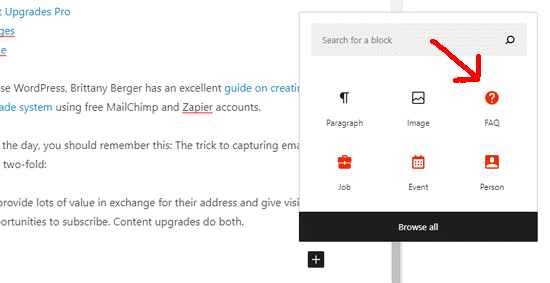
Firstly, you need to install the Structured Content (JSON-LD) plugin and activate it. After activation, go to the post or page where you want to add FAQ Schema. This plugin works with WordPress Gutenberg editor and also classic WordPress editor.

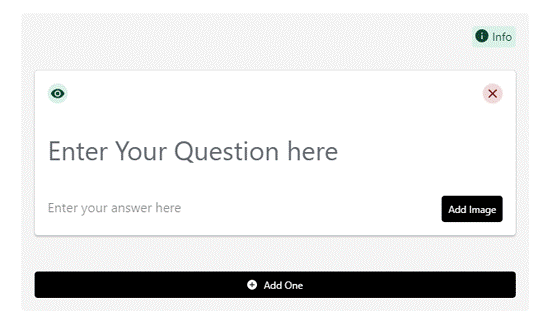
Now add the question and answer, and click on Add one to keep adding more. You can also add an image if you want.

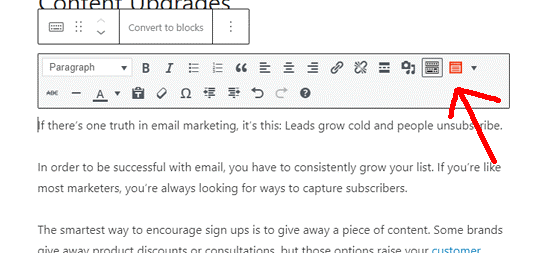
In the classic WordPress editor, you can see a new button in the menu bar. Click on the icon and a new box will pop up. You can simply add questions and answers and then click on OK.

The advantage of using this plugin is that it displays FAQ for your readers and also schema markup for Google. You can choose the Title tag for Questions like H2, H3, etc. The answers will appear as normal text.
You can hide the FAQs in your post or pages from the readers, but still, let them appear in Google. To turn OFF the FAQs in the post or page, click on the eye icon that will toggle it to OFF condition.
Now the FAQ schema markup will appear only in Google search results and not inside the post or page.
Method 3: Adding FAQ Schema Without a WordPress plugin
This method is not easy like the above two where the steps were simpler. Without a WordPress plugin like All in One SEO, or Structured Content (JSON-LD), you need to generate FAQ schema code manually.
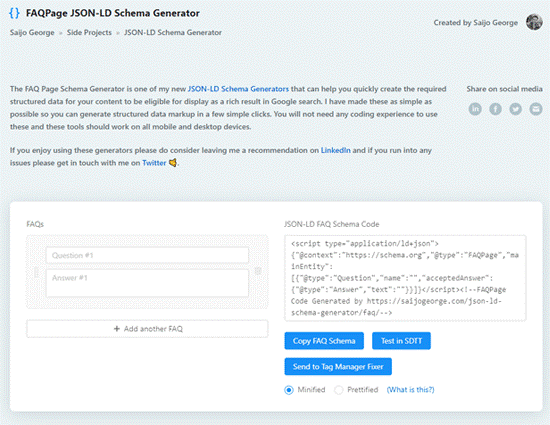
You can generate the FAQ Schema code using the FAQPage JSON-LD Schema Generator. Don’t worry as this method doesn’t require any coding skills. It is also simple, just that it requires more steps.

So, you can start adding the question & answers and click on Add another FAQ for adding more.
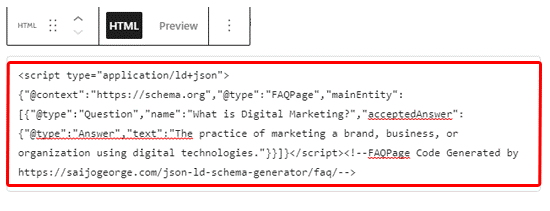
Once you have added all the FAQs, you need to copy the FAQ Schema code from the right side of the tool. Then, paste the code inside the page or post where you want it.
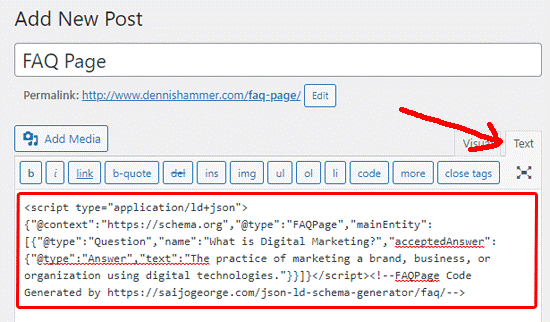
For classic editor, you need to switch to the text editor and paste the code at the bottom.

For Block editor, you can add the custom HTML block and then paste the code inside the block. Finally, if the post is already published, click on Update and the markup will be added.
Conclusion
So how did you find this article?
If you think this article helped you in adding FAQ schema in the correct way, then share it with others.
I hope after doing so, you will see a huge change in your Google rankings and SEO.