
CodeLobster IDE Review: Convenient Markdown Editor, Previewer

By Aslam Saah
Definitely, Markdown is now used everywhere, bloggers and content creators for websites are well familiar with it.
Most of the articles on the Internet are written and reviewed using Markdown. It is also used by users posting messages on forums, chat rooms, and in various messengers.
Popular Internet resources have completely switched to Markdown, for example, GitHub uses it to write README files, and StackOverflow to create discussions.
In this article, we will look at what advantages Markdown will give to your team, as well as find out how well CodeLobster IDE copes with the support of this simplified markup language.
Markdown Support in CodeLobster Editor
CodeLobster IDE is capable of solving the full range of tasks required by a WEB programmer. In particular, frontend developers like it for its smart autocomplete and the ability to edit HTML, CSS, and JavaScript at the same time.
Thanks to flexibly customizable color schemes for syntax highlighting, the layout designer can easily visually differentiate the various languages used in the document.
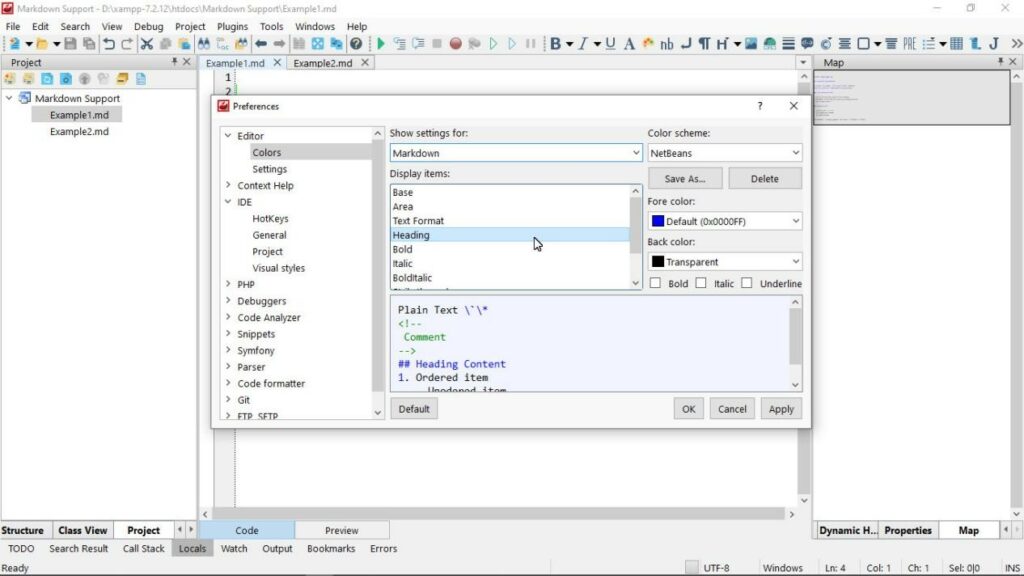
To customize your own highlight style for Markdown, go to the main menu -> “Tools” -> “Preferences”.
Next, go to the “Editor” -> “Colors” subsection and select the “Markdown” option in the drop-down list named “Show settings for”.

Here you can easily adjust highlighting for various Markdown elements. If the element is highlighted, it means it is entered correctly, so the IDE protects you from accidental typos.
In addition, it will be easy for you to distinguish your own text content from those expressions that will be used by the processor and converted into HTML markup.
Advantages of Markdown for the Development Team
CodeLobster’s Markdown support makes it possible to use the same workflows to create software and write technical documentation.
It is convenient for programmers to keep documentation together with the project and edit it directly from the IDE. It is easy to search and replace in such files, any comparison tools can be used for them and all changes can be controlled by placing the files together with the source codes in the Git repository.
There are other obvious advantages in favor of implementing Md in your company:
- The syntax is really simple – it does not take time to study, and any programmer, designer, copywriter, or HR manager can understand it.
- It saves time – Markdown is concise and easy to read, so you can focus on content rather than formatting.
- Versatility – Markdown is multiplatform and can be used on any computer.
A copywriter will be able to work with Md using his favorite text editor, and programmers, for example, can easily edit .md files directly in their IDE.
Thus, Markdown simplifies the relationships between specialists of various professions in a team, the exchange of documents, and collaborative work on them.
ALSO READ: How and Why Should Learn Coding?
Techniques for Working with Markdown in CodeLobster IDE
So, let’s start with the most interesting. The Internet cannot work without hyperlinks, to place a link, enter its text content in square brackets and the address in round brackets:
[Link text](https://www.example.com/)
If you already know how to insert a link into a document, then adding an image will be quite easy:

Put an exclamation mark at the beginning of the line, and then enter the description of the image – the content of the alt attribute, in square brackets and then the URL of the image in parentheses. The address can be either absolute or relative.
On any page, the text is structured using H1 – H6 headers. The analog of the h1 tag looks like this: #. Enter two consecutive hash characters at the beginning of the line, followed by a space and text to get a second-level header:
## This is the h2 header
We think that the principle is clear to you, the main thing is to separate the headers in the source text from the top and bottom with an empty line.
Every WEB page should have easy-to-read text, so any sentence or block of text can be turned into a paragraph by separating it from the rest of the content with an empty line.
One important feature of Markdown is the sensitivity to spaces. As a rule, you do not need to put spaces at the beginning of the line, and if you enter 4 spaces or a tab at the end of the line, the <br> tag will be generated, that is a newline.
Lists are the most convenient way to provide structured information. To create a list, you must enter a hyphen, plus or asterisk before each element. For a numbered list, enter a digit with a dot after it:
– First value
– Second value
– Third value
Or so:
- Start
- Execute
- Finish
There is also an ability to display a so-called Task List or a list with checkboxes. Put x in square brackets to enable an option or a space for an empty checkbox:
- [x] First is required
- [x] Second is required
- [ ] Third is optional
To highlight the text, place a word or fragment between two asterisks, this will lead to writing in an oblique font, two asterisks allow you to embed a bold font. Use three * characters at once to apply both effects:
*italic*
**bold**
***bold italic***
Additionally, you can use the emoji language by inserting the usual shortcodes, for example :smiley: for the appearance of a smiley.

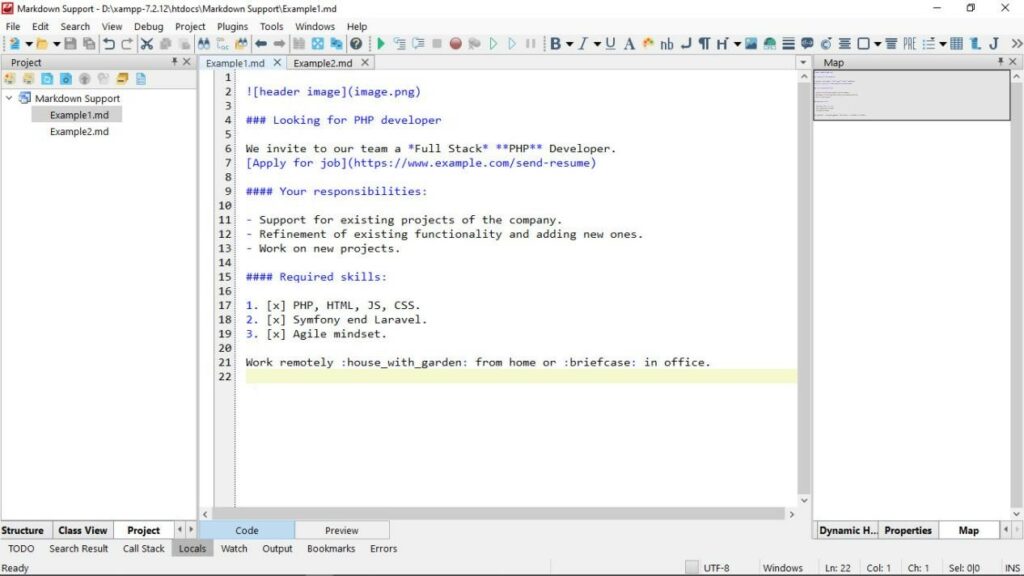
In the image you can see our test document in the CodeLobster editor. Thanks to syntax highlighting, the source text is very easy to read.
To render a document, just go to the “Preview” tab at the bottom of the editor window.
The preview clearly shows that Markdown is being converted into a neat, ready-to-publish or to print document.
Now let’s move on to more specific elements.
The programmer is obliged to document his own code well and, if necessary, create structured and comprehensive documentation on his APIs.
It will be much easier to explain the functionality of any class or function if the code sections differ from the rest of the text.
To insert the code inline, put its fragment in back quotes, for example, `console.log(obj1)`.
It is often necessary to insert an entire block of code, which can be multi-line. In this case, enter three back quotes on a separate line, then insert a snippet and close the block with the same line.
“`
console.log(obj2)
“`
A quote is another useful element with block display. To create a quote, you need to put a larger sign at the beginning of each line of the quote:
> First line
>
> Second line
In the technical documentation, this method may be useful to pay attention to important information, since the text stands out well visually.
In order to systematize homogeneous information, the developer can present it in the form of a table, formatting the data using the vertical line, hyphen, and space characters. An example can be seen in the image below:
Let’s check the result, go to the “Preview” tab. The information in the document is read and perceived very easily, and we didn’t even have to spend time on its formatting.
Developing in CodeLobster IDE, you have the opportunity to unlock the full potential of Markdown for a technical writer, create footnotes in the text, insert definition lists, do linking, and so on.
Most importantly, do not forget that Markdown is a plain text, which is later converted into simple, clean and fully valid HTML markup.
So, if Md does not support the functionality you need, feel free to insert HTML tags with the necessary attributes into the document and everything will work fine.
Let’s Summarize
A set of useful features in CodeLobster IDE, for example, IntelliSense and extensive support for frameworks will help you to run WEB projects of any complexity.
At the same time, the availability of clear documentation is critically important when developing your own software product. This documentation can be used both within the company and for end users.
The methodology of its creation should be regular and template-based, that is, the same for various projects and familiar to all team members.
Switching to Markdown for these purposes is quite reasonable because working with Markdown files is natural for developers and does not take much time.
Use the tips listed above and you will be an efficient and fast programmer, and also an excellent technical writer.
