
Top 10 Web Design Tools for Modern Web Development

By John
If you are a web designer, these set of modern web design tools are what will help to bring your design concepts to live.
While there are several software applications available for web designing, but only a handful stands out from the crowd, which tools we have compiled in this article to help would-be web designers. Formerly, you’ll need to write hundreds of lines of code manually to create even the most basic web template, but nowadays, with the help of modern web building software, anyone can easily create beautiful websites.
Also read: Starting A Web Design Agency in 2020: Everything You Need to Know
So if you are searching for the top web design software, or you’re probably a little confused as to how to start with building your own website, then this post is for you.

Top 10 Web Design Tools
The following web design tools are helpful in simplifying the design processes, by reducing the coding time and effort – mostly in UI design.
1. Canva

Canva is a simplified web and graphic design tool, that uses a drag-and-drop format and provides access to vector images, graphics, and fonts.
It is used by both non-designers and professionals, as the tool is useful for web and print media design and graphics. Canva is a top utility designing tool that is free for use.
You can use Canva to create really interesting and attractive designs to be implemented for your web template. And it’s perfect for building images that can be added to your web design project.
Even if you don’t have any web designing skills, you can use a Canava template to effortlessly build professional, and amazing-looking images for your web design template.
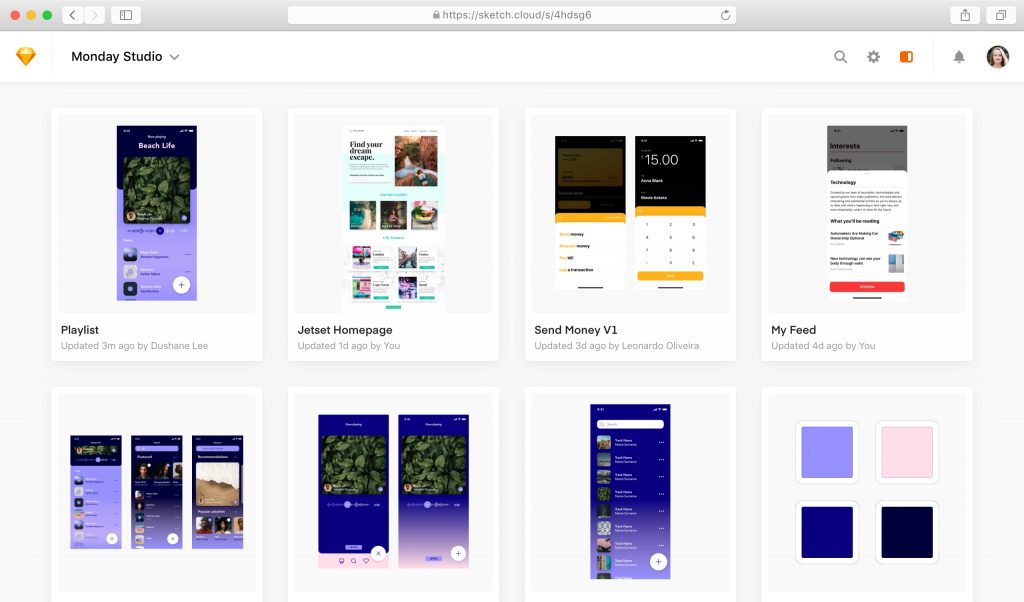
2. Sketch

Sketch is a web vector graphics editor for Apple macOS, with the key difference from other vector graphics editors in that Sketch doesn’t include print design features.
It is a web design software expressly for Mac devices, which is aimed at creating web templates and designs. As it works with vector images, you’ll get the best, and highest-resolution results possible.
Sketch comes with simple toolbar and options that gives you the full flexibility to create and manage any web design projects.
And its mirroring feature allows you to test your web design template on multiple devices such as mobile phone or tablet, so that, you can be sure that your web design will appear normal on the different screen sizes.
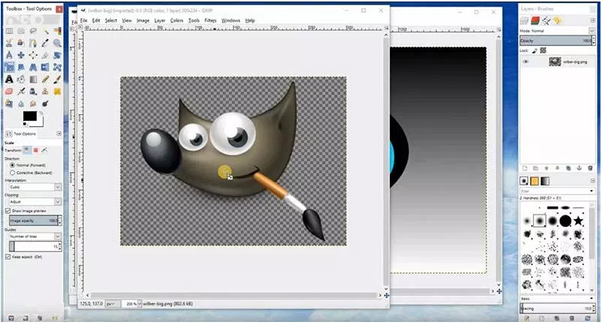
3. GIMP

GIMP is a free and open-source, popular web design tool that works with images to create web pages and template designs.
It is more like Adobe Photoshop, and comes with all the tools that you’ll ever need to build a beautiful web template. The software supports for all devices, allowing you to work on high-resolution images in the creation of web designs.
The graphics editor is useful for image retouching and editing, or free-form drawing, conversion of between different image formats, and other specialized web design tasks.
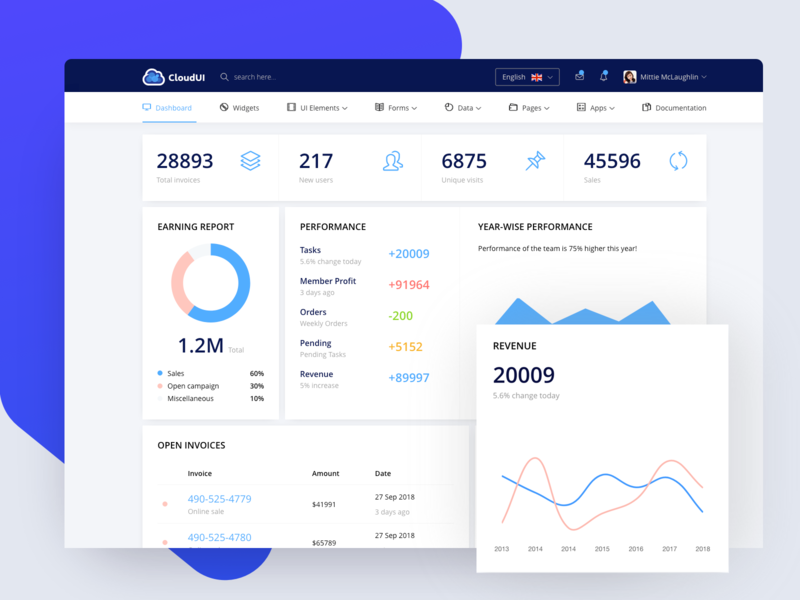
4. Cloud UI

Cloud UI is perhaps the biggest collection of FREE interface design elements in the world.
There is about 50k UI elements and 1000 UI kits available on the platform, wich is certainly plenty of inspiration for web designers.
It serves as major source for Interface Design, GUI, UI, UX, Inspiration, Elements, Resources, User Experience, Free Downloads, and Freebies.
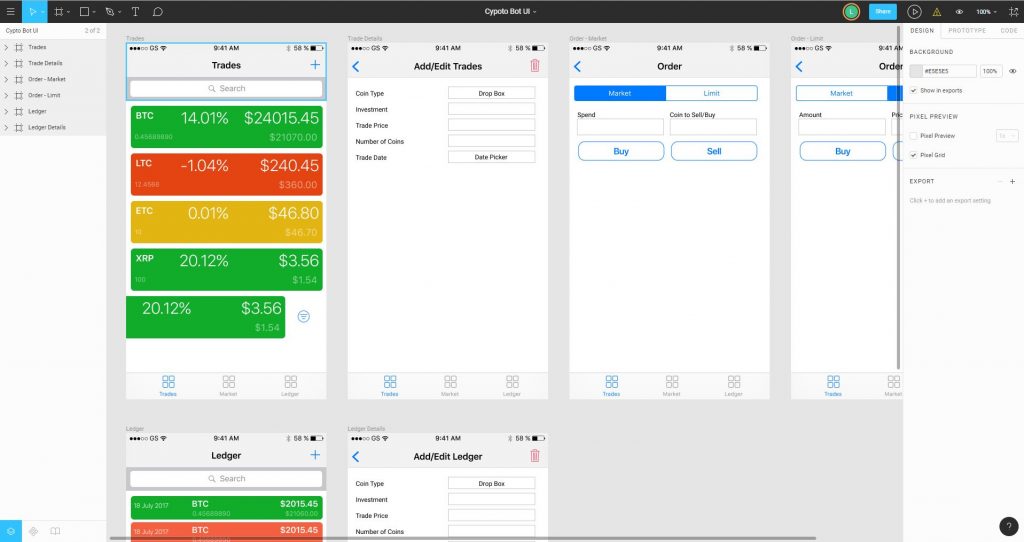
5. Figma

Figma is a web interface design application that runs on the browser, but there are different version for both Windows and Mac OS. It is a browser-based UI and UX design application, with excellent multi-user web design applications.
It allows a design team to work on the same web template, and you can easily connect with the smart tools to share your projects with clients or make live changes to the template design.
Figma takes the job of web designing to a whole new level, with available fonts, colors, and other settings in the editing panel and options to create icon or complete web template, and comes in both free and premium plans.
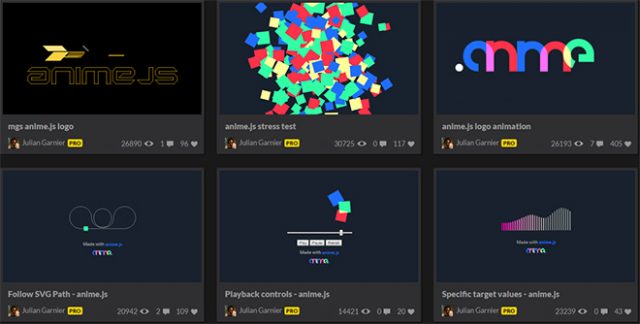
6. Anime

Anime.js is a JavaScript animation library with simple, and yet powerful API that works with SVG, CSS properties, DOM attributes and JavaScript Objects.
Though web page animations most times gets a bad rap, but still developers are always looking for ways to make things a bit easier. The CSS animations and transitions offer a huge step forward, with more complex interactions requiring a library.
Anime brings a new animation engine you’ll need to take a look at if you’re after adding complex animated components to your web design projects.
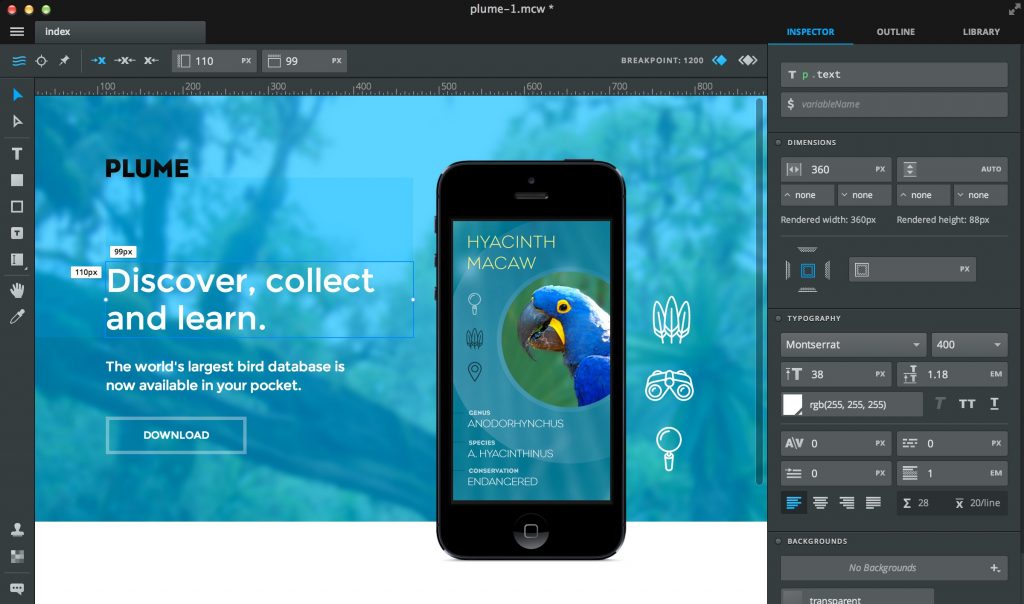
7. Macaw

Macaw is a flexible image editor that’s helpful for writing semantic HTML and remarkably succinct CSS.
It is more ike Adobe Muse, as Macaw is targeted towards web designers who are not skilled in coding. Macaw allows you to create beautiful web design projects without the need to write any code.
The platform offers a fully responsive and well-designed web page template in less than an hour, with everything viewable in real-time, which makes the process of building a website error free, and absolute free walk in the park.
8. Marvel

Marvel app is a collaborative design platform that offers wireframe, prototype, online design and creation of design specs in one place. It allows you to create an integration with their API to bring your digital ideas to life.
It tends to fill the gaps in the process of having to outsource design jobs, by providing a ‘code-free’ prototyping tool. It transforms images and sketches completely into interactive prototypes, resulting a prototype that looks, feels and functions just like real websites.
Marvel works with your PSD files, which is placed into the Marvel dashboard, and it is super intuitive and beautiful to use, as you can hotlink your pages together just like a traditional HTML web builder.
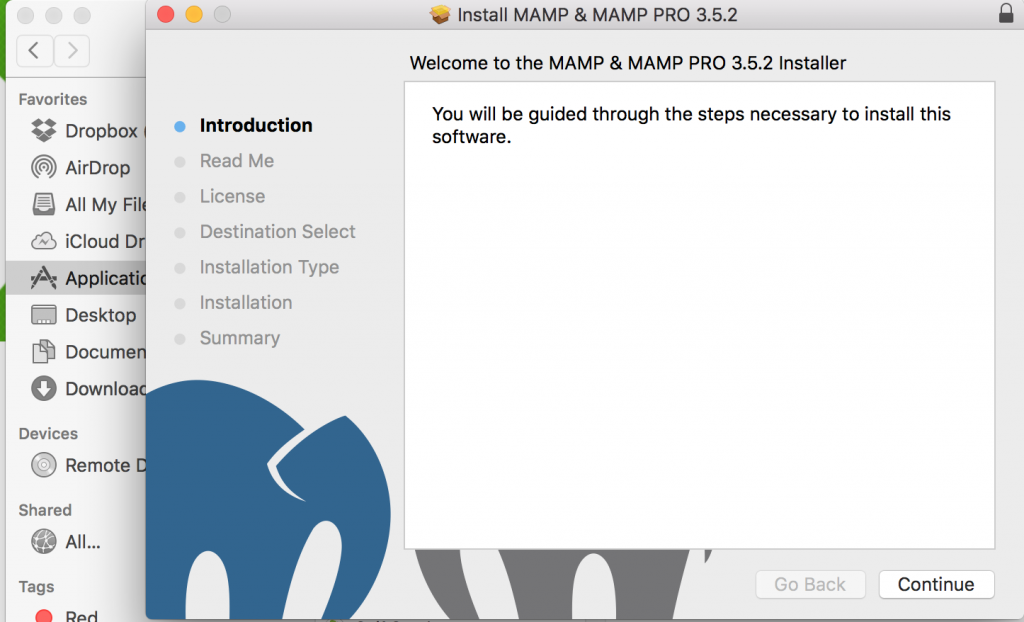
9. MAMP & MAMP PRO

MAMP is a free local server environment which can be installed for macOS and Windows devices with just a few clicks. While MAMP PRO is the commercial, and professional frontend for the classic local server environment.
The tool is great for testing your website on a real web server without the actual need for a real web server. Just enter your website through MAMP to see if it works exactly the way you want it before you take the final plunge to buy your hosting server.
It saves you the hassle of buying a web hosting account just for testing a website to see if it works the way you want it.
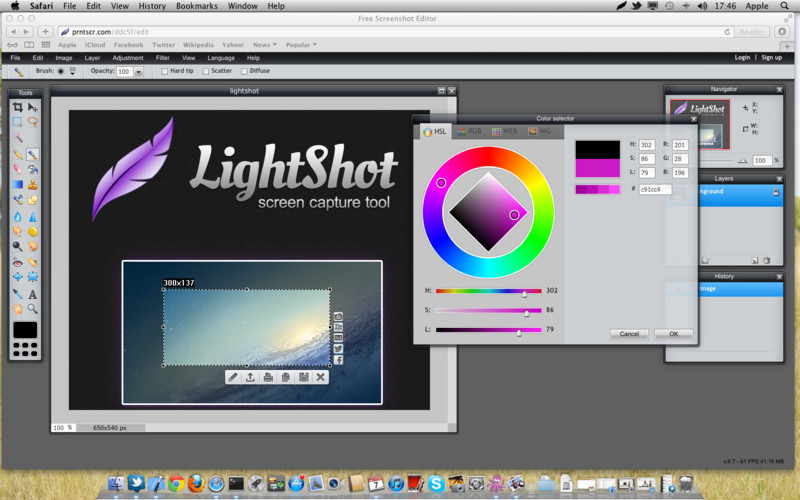
10. Lightshot

Lightshot is a simple screenshot tool for both Mac and Windows, which is most probably the best screenshot software available on the web.
It’s pretty useful if you are working in collaboration with other designers and want to share your projects with them, as the work is in progress.
Lightshot is an easy-to-use program that seamlessly integrates with your operating system, and you can use exactly the same keyboard shortcut to activate Lightshot as you would with the built in version.
It enables you to highlight areas you want to screenshot and then save it to your local drive or share with anyone.
